Okaaaaay, en voici une moins facile. Faire une démonstration étape par étape de ma technique d’illustration Photoshop c’est un peu comme « danser à propos d’architecture » (j’aime bien cette expression de Frank Zappa).
Bon, je me lance. Advienne que pourra…
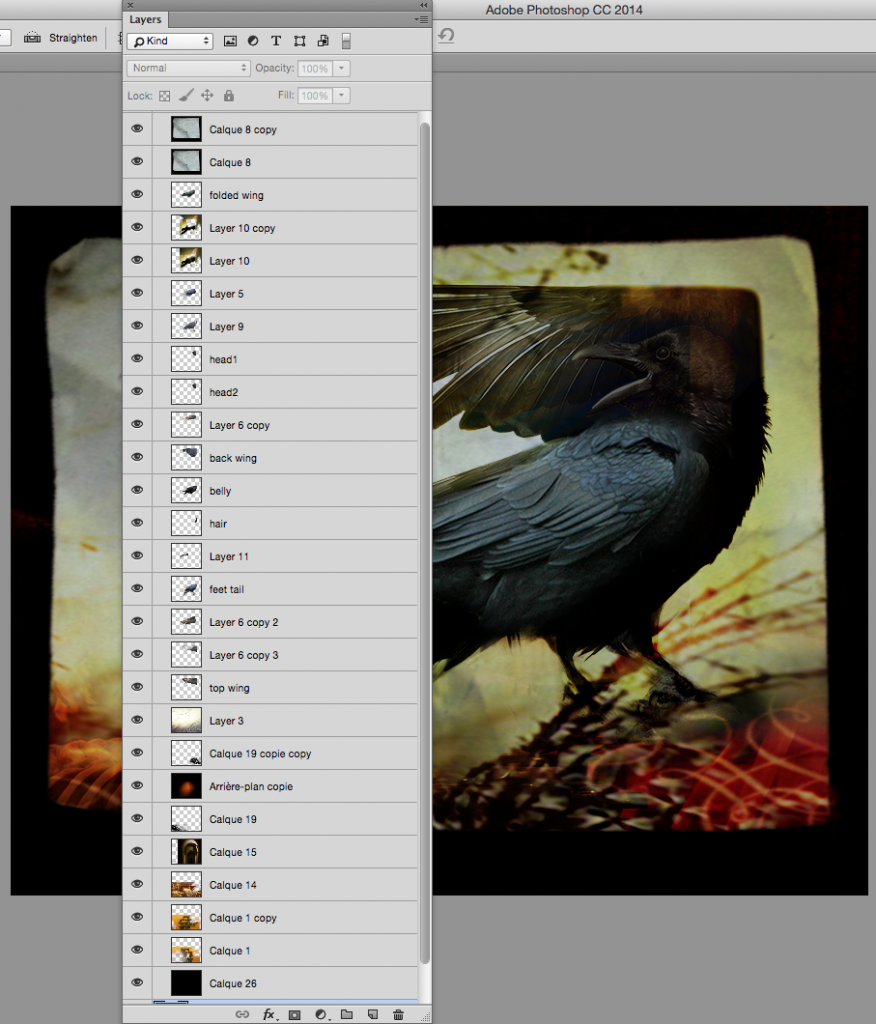
On doit tout d’abord comprendre le concept des calques. Dans Photoshop, les calques sont comme une pile d’acétates. On peut voir à travers les parties transparentes des calques inférieurs. On bouge les éléments sur le calque comme si on faisait glisser l’acétate dans la pile. On peut aussi en changer l’opacité pour le rendre partiellement transparent. (plus d’info, en anglais, ici Adobe Help)
Voici une capture d’écran de mon menu de calques pour cette illustration…

Ensuite viennent les modes de fusion qui sont une façon de combiner et faire interagir les calques entre eux.
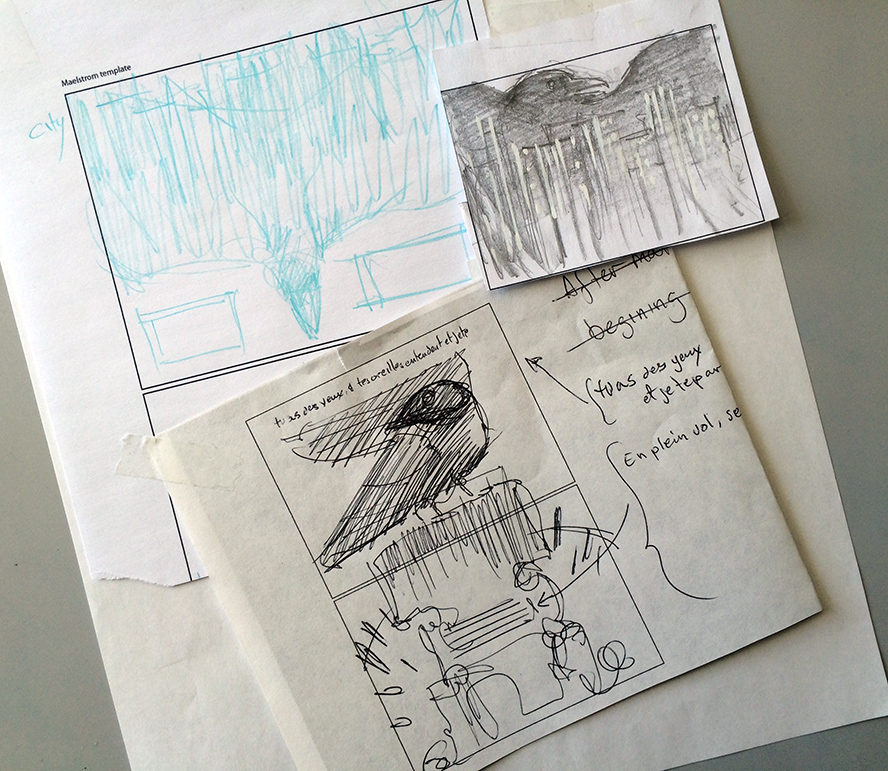
Et voici où ça devient difficile. La plupart du temps je commence avec un croquis rapide pour me donner une idée de la composition, mais parfois, c’est de l’improvisation pure. Au final, croquis ou pas, le processus entier tient de l’improvisation, car il est extrêmement difficile de prévoir comment un calque interagira avec un autre et quel effet auront les modes de fusion.


Comme la plupart des formes d’art en fait. L’artiste fait une marque sur la toile qui ensuite demande réaction, qu’elle soit d’ajouter ou de corriger. De cette manière, l’oeuvre évolue vers la réalisation d’une vision. Oui, il y a des artistes qui peuvent avoir une vision très précise de l’oeuvre avant même de commencer, mais ça enlève un peu du plaisir de la création, non? Comme la peinture à numéro.
Ensuite, pour ajouter à la difficulté d’expliquer ma méthode, aucune des étapes n’a été crée dans l’ordre illustré ci-dessous. C’est un aller-retour constant d’ajout et de changement d’ordre de calques, de modes de fusion, etc.
L’image ci-dessous (un machin mécanique que j’ai photographié dans un musée parisien) montre bien la difficulté d’expliquer le processus. Elle a été bougée, transformée, partiellement effacée tout au long de la création de l’image.
Mode : Hard Light (Photoshop v. anglaise)

Ici, j’y ai ajouté une autre image tirée de mes pérégrinations muséales. Clairement, elle a été ajoutée lors d’une des étapes subséquentes, mais il m’est impossible de dire à quel moment. Je ne montre que des calques du bas vers le haut de la pile.
Mode du calque supérieur : Overlay

Ce calque n’est qu’un ajout d’arabesques typographiques pour évoquer une sorte de fumée stylisée.
Mode du calque supérieur : Soft Light

J’ajoute ensuite une image qui elle, fait vraiment une différence. Elle a pour but de consolider les éléments de décors en ajoutant une luminosité qui rappelle une ligne d’horizon et ici, les branches épineuses donnent une impression de fils de fer barbelés.
J’aime bien la façon dont le jaune se marie avec le rouge du bas.
Mode du calque supérieur : Hard Light

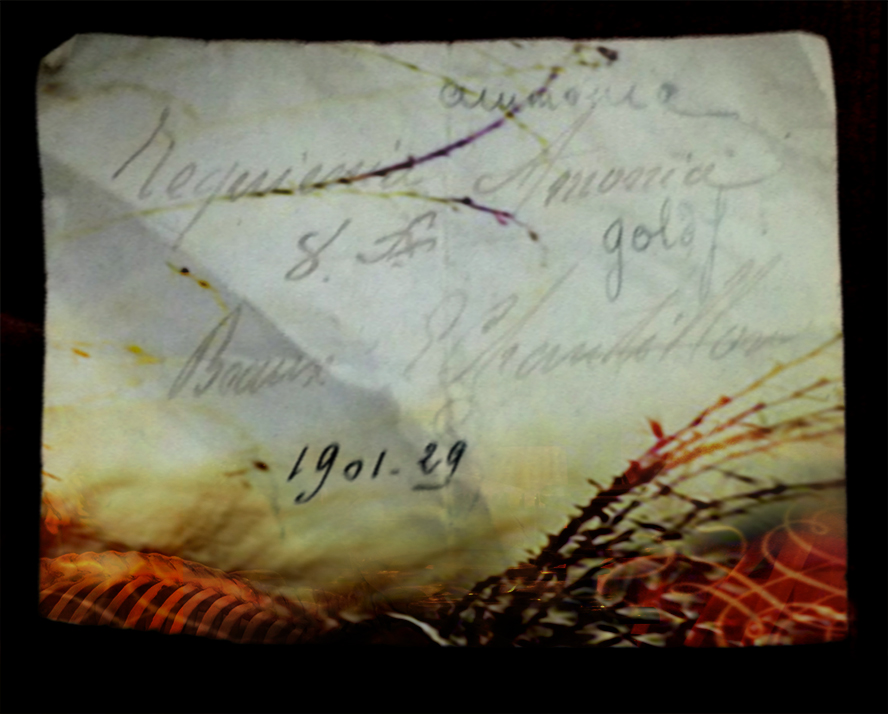
Pour former un cadre, j’ajoute ensuite une image de vieux document légal. Le texte vient aussi changer la perspective; on passe d’un paysage à un espace miniature, presque une nature morte.
Mode du calque supérieur : Multiply

Le corbeau est digne du roman de Mary Shelley. Un collage et rapiéçage pas tout à fait dans la tradition du découpage de magazines…
Mode du calque supérieur : Linear Burn

Je n’ai pas tout mis les différents calques, plusieurs d’entre eux n’offrant qu’un dédoublement afin d’ajouter des plumes ou une légère modification de teinte ou d’opacité.
Mode du calque supérieur : Différence

Mode du calque supérieur : Overlay

Mode du calque supérieur : Différence

Les quelques derniers calques ne font que modifier les textures et les teintes de certains endroits de l’illustration…
Mode du calque supérieur : Soft Light

Alors comme vous voyez, je ne fais qu’empiler une série d’images et les modifies au point qu’elles deviennent méconnaissables. 😉 La technique est simple, mais les possibilités sont infinies.
Oh, et il y a ci-dessous la version grand format réalisé pour le tirage d’art (disponible en cliquant le lien au bas de la page).

À bientôt,
Denis
—












