Okaaaaay, this isn’t an easy one. To do a step-by-step of my Photoshop illustration technique is like “dancing about architecture” (a Frank Zappa quote, I think).
Here goes nothing…
First, one has to understand the concept. Photoshop layers are like sheets of stacked acetate. You can see through transparent areas of a layer to the layers below. You move a layer to position the content on the layer, like sliding a sheet of acetate in a stack. You can also change the opacity of a layer to make content partially transparent. (more info at Adobe Help)
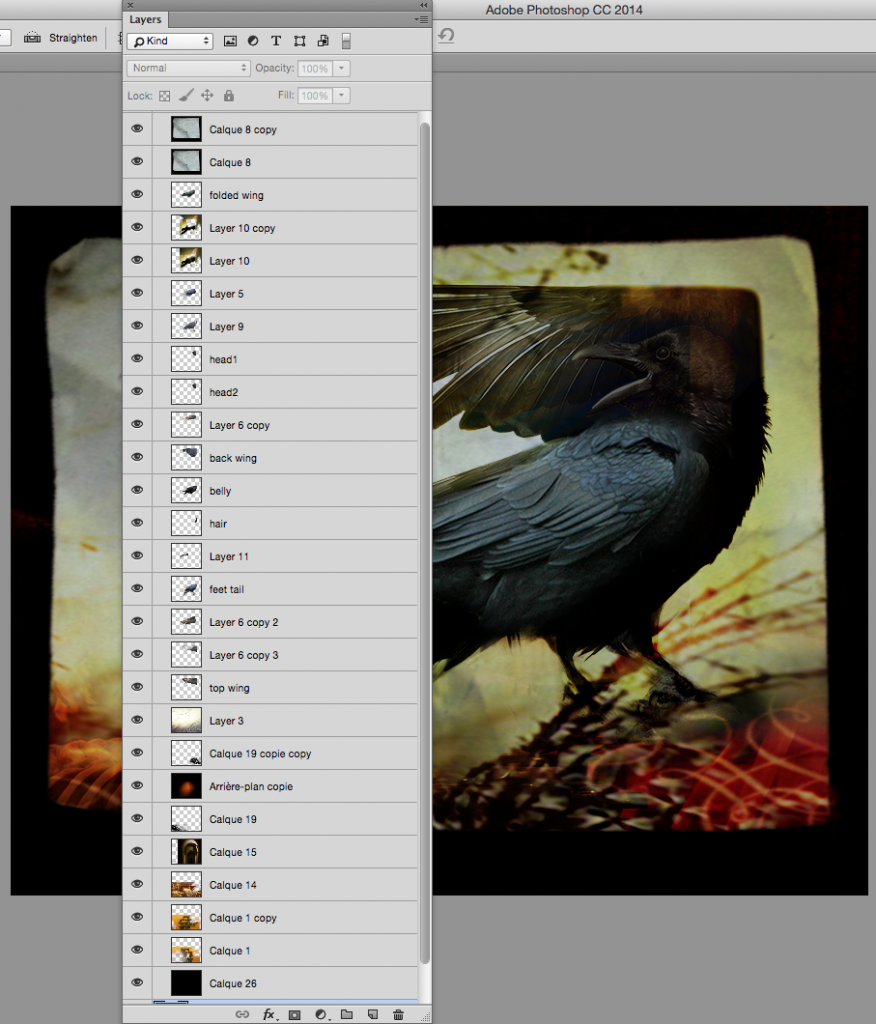
Here’s a screen capture of the layers menu…

Next come the blending modes, which is how layers interact with each other.
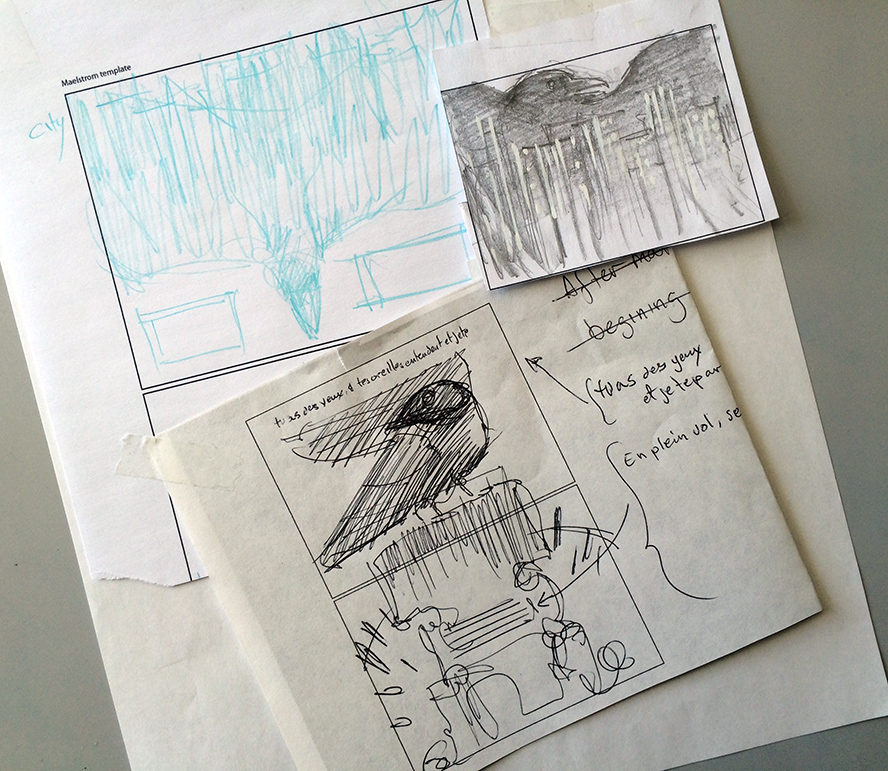
And this is were it gets tricky. Most of the time I will start with a quick sketch of the design I want, but sometimes I just improvise. Heck, in some way the whole process is an improvisation as it’s VERY difficult to guess how a layer will interact with the others and what exact effect the blending mode will have over the specific layer.


Like any form of art, really. An artist puts a mark of some sort on a canvas which calls for a reaction, either adding to or correcting it, thus making it evolve into a complete picture. Yes, some artist have a clear vision of what they want exactly to appear on the canvas, but it’s taking a bit of the fun out of the process, isn’t it? Like painting by numbers.
Then, just to add to the difficulty of making a tutorial from this illustration, none of those steps were done in the order we see below. It’s a constant back and forth of changing modes, changing the orders of layer, adding and discarding other.
This is why this basic layer looks so weird in itself. This picture (some sort of gizmo I photographed in a Paris museum) has been moved around, erased in some places, etc.
Mode: Hard Light

Then comes another pic I took in a museum. It’s clear that this one has been added in a later stage, but it’s impossible for me to say when. I’m just showing the layers from the bottom up.
Top layer mode: Overlay

Here, I just added some typographic swashes representing stylized smoke.
Top layer mode: Soft Light

I added a photo that really pulls the background together. Just putting in some light source and some sort of horizon will do wonder. I like the way the thorny grass looks like barbed wire in this context and the way the greenish yellow interacts with the red.
Top layer mode: Hard Light

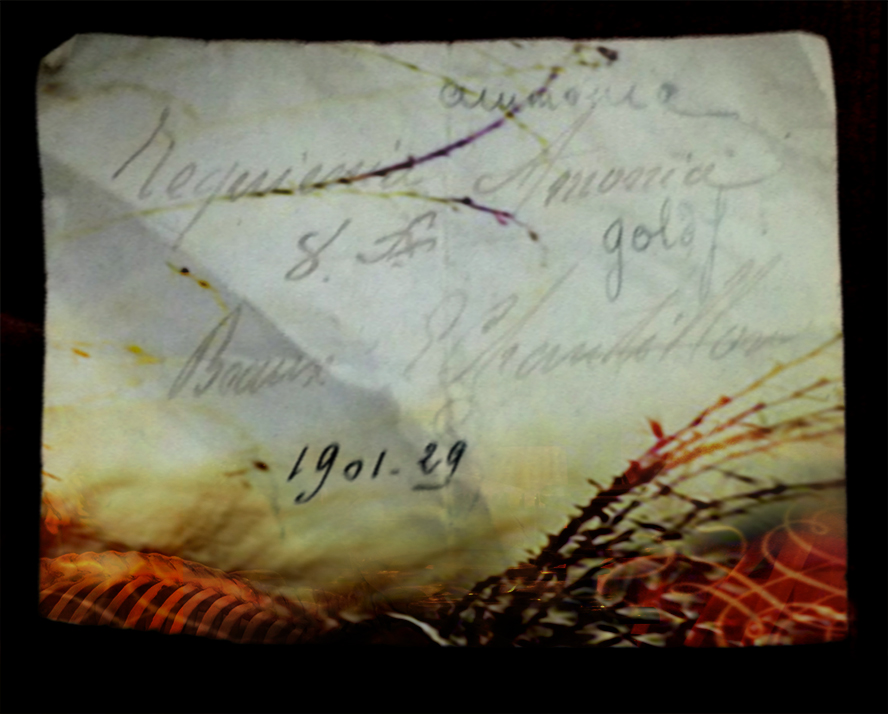
Then I added a picture of a old document. It adds texture and a nice frame. The text also changes the context; from a landscape with depth, it turns it into some sort of shadow box with still life elements tucked in.
Top layer mode: Multiply

Constructing the raven reminds us of a certain book by Mary Shelley. It’s a collage, but in Photoshop, one can do much more than with the traditional cut and paste…
Top layer mode: Linear Burn

I’ve skipped a few steps here since some of the layers were doubled to add feathers, change the legs’ length or just change texture and colour.
Top layer mode: Difference

Top layer mode: Overlay

Top layer mode: Difference

The last couple of layers were only used to change the colours and “warm up” some areas.
Top layer mode: Soft Light

So you see, it’s basically just throwing stuff against each other until something cool comes out. The technique is simple, but the possibilities are endless.
Oh, and below is the full version used for the digital print (available by clicking the button at the bottom of this page).

Cheers,
Denis
—












